
ホームページをスマホ用にレスポンシブ化する上で、情報量が多いテーブルやテキストの多い図解イラストなど、どうしてもスマホの画面幅に収められずCSSで横スクロール可能なコンテンツとして表示することがあるかと思います。
この場合、テキストでスクロール可能であるコンテンツだと記述しても、なかなかユーザーにスクロールができると気づいてもらうことが難しく、コンテンツ自体を見落とされてしまうことも少なくないではないでしょうか。
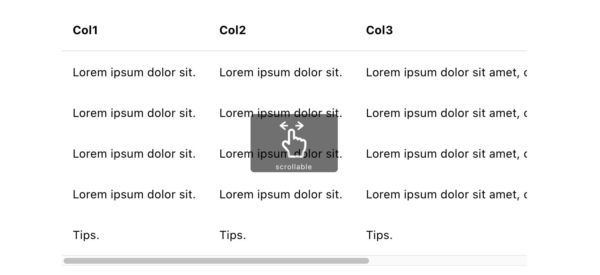
この【ScrollHint】というJSライブラリを使えば、横スクロールできる要素にそのことがわかるヒントを表示することができます。
【ScrollHint】導入のメリット
このように、視覚的にわかりやすく横スクロール可能な要素であることをユーザーに伝えることができます。

また、レスポンシブにも対応しており、PCでは横スクロールしないけどスマホではスクロールさせたい、などの場合でも、特別な処理を行う必要はありません。
【ScrollHint】の特徴
- jqueryを必要とせず、このライブラリだけで実装可能
- ファイルサイズが小さく、サイトが重くならない
- カスタマイズが簡単
【ScrollHint】の導入方法
日本語の公式サイトがあり、こちらに詳しい導入方法やデザインのカスタマイズ方法などがわかりやすく記述されています。
公式サイト(日本語):
https://www.appleple.com/blog/javascript/scroll-hint.html
英語ページはこちら