
ホームページやウェブサイトを運用しているクライアント様にとっては、アフィリエイトのトラッキングコードの挿入やイベントの管理などコーダーに依頼しなければ行けない場面がありました。「Googleタグマネージャー」を使えば管理画面から様々な設定が可能になるため、エンジニアに依頼しなくても担当者レベルで色々なことができるようになります。石川県内、金沢市内の新しくローンチされたサイトでも導入されていない事例が多い中、弊社では2019年の納品分からは90%の割合で「Googleタグマネージャー」を実装しています。必ず必要なものではありませんが、ローンチ後のトラッキングコードの挿入などはコストがかかる場合もあるので、ローンチ時から導入したいところです。
この記事ではウェブサイトの運用が簡単になる「Googleタグマネージャー」の設定方法をご紹介します。
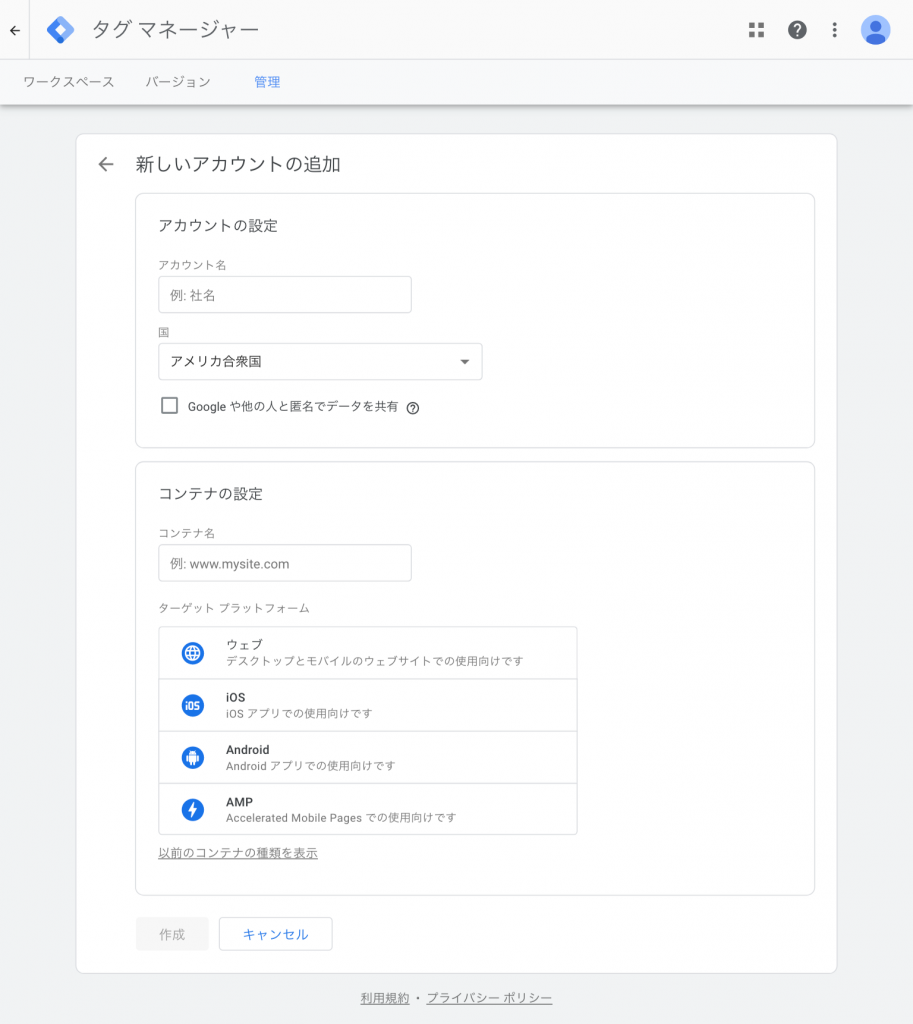
1.アカウント、コンテナ作成
まずはアカウントを作成します。グーグルのアカウントでタグマネージャーの設定ページにアクセスします。https://tagmanager.google.com/#/admin/accounts/create
アカウント名は会社名やプロジェクト名を入力します。コンテナ名はアカウントに紐づくサービス名のことを指すので、わかりやすい名称にします。ターゲットのプラットフォームはウェブを選択して作成をクリックします。
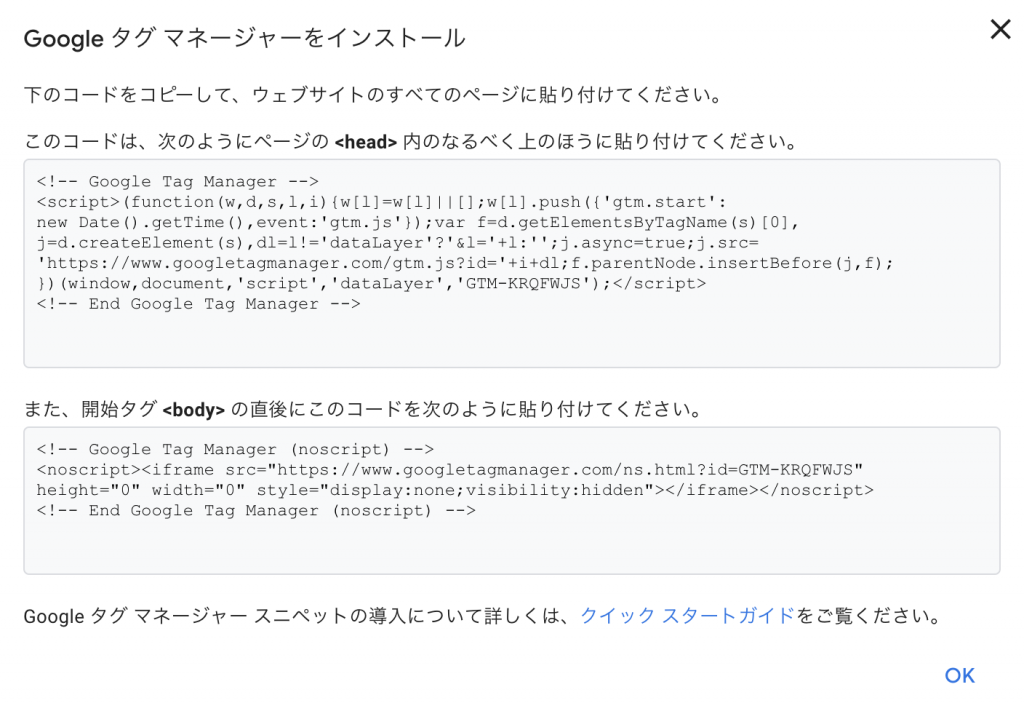
2.サイトへコードを挿入
作成が完了すると、トラッキングコードが表示されます。指示の通りにサイト内に設置します。弊社ではhead内に記述するコードは</body>直前に設置することを厳格なルールとしています。また<body>直後に設置するコードはスクリプトが動作しないブラウザのために、 設置するコードになります。ここに設置することができないASPやCMSがある場合は設置しなくてもOKです。

3.タグマネージャでページビューを設定
タグマネージャーには3つの要素があります。
変数
変数は、トリガーとタグの両方で使用されるもので、コードが実行する際に入力される値を定義します。
トリガー
アクションを起こす条件を定義するものです。
タグ
ボタンのクリックからページビューなどの特定のイベントに応答するようにトリガーが設定し行いたいアクションを指定します。
4.タグの作成
タグ>新規をクリックします。タイトルにはUAアナリティクスと入力。次にタグの設定を押すと「タグタイプを選択」画面が開くので、Google アナリティクス – ユニバーサル アナリティクスを選択します。「Googleアナリティクス設定」で変数が指定できるようになるので「新しい変数」を選択・作成を行い、GoogleアナリティクスのトラッキングIDを挿入します。

次にトリガーを設定します。Allpagesを選択して、追加をクリックします。これで保存すれば設定は完了です。
5.テストリリース
作成したタグが正常に動いているかテストを行います。ワークスペース右上のプレビューをクリックしオレンジ色の背景のプレビュー中のワークスペースと表示されたらテスト中となります。
タグを埋めたサイトの下部にタグマネージャのテスト画面が表示されるので、設定したタグが表示されているか確認します。問題なければ公開をクリックし、わかりやすいバージョン名を記入しリリースします。
6.念の為Googleアナリティクスもチェック
念の為、GAのリアルタイム観測を利用して、問題なく動作しているか確認しましょう!
フラゾアでは「Googleタグマネージャー」のみの設置も承っております。お気軽にご相談ください!