ユーザーが様々な端末からwebサイトにアクセスするようになり、ブラウザのサイズによってレイアウトを変化させていくレスポンシブデザインは、webサイト製作における基本的なデザイン思想として、我々web製作者の間に定着しています。
今まではPCデザインとタブレット以下のブラウザサイズのデザインでコンテンツのレイアウトを変えるという手法が一般的でしたが、最近、モバイルファーストの波を受けて、PCでもスマホと同様のレイアウトを表示する形のデザインを起用する会社も増えているようです。
今回は、PCとスマホでコンテンツのレイアウトは変えずにデザインを工夫しているサイトをご紹介します。
いざ、居酒屋。ネオイザカヤ | niko and …
サイトURL:https://www.dot-st.com/cp/nikoand/neoizakaya

ポイント
- コンテンツは中央に配置
- PCの場合は左側に大きくロゴを配置し、右側にページ内リンクを置いて余白を感じさせないデザイン
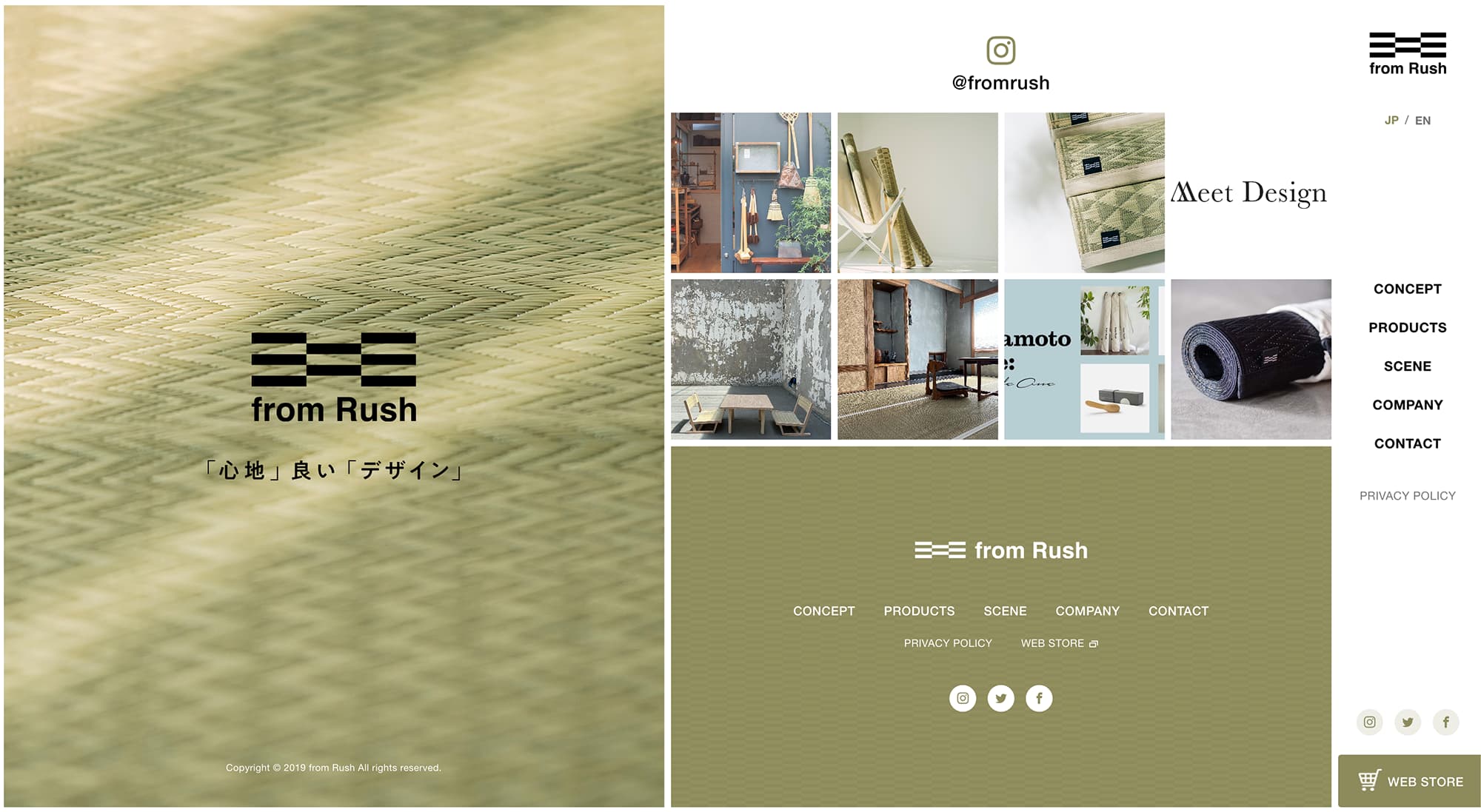
from Rush(フロムラッシュ) 公式Webサイト
サイトURL:http://fromrush.com/

ポイント
- コンテンツは右側に配置
- PCの場合は左側商品をアピールするような背景デザインのページタイトルを置くことで、コンセプトイメージを強めつつデザイン性を高めている
タカオのカタヲ | 高尾の新しい楽しみ方発見メディア
サイトURL:https://takaone.jp/media/

ポイント
- コンテンツは右側に配置
- PCの場合には右側にカテゴリ一覧を置くことで検索しやすさもアップ
ほろよい | サントリー
サイトURL:https://www.suntory.co.jp/rtd/horoyoi/

ポイント
- コンテンツは中央に配置
- PCの場合、左右にふわふわ動く商品を複数配置することでより商品やサイトのデザインを印象的に見せている
など、いくつものサイトで、スマホとPCでレイアウトの差がないタイプのデザインが採用されています。
スマホとPCを同一レイアウトのデザインにするメリットとしては、やはりCSSの記述が少なくてすむことが第一にあげられるかと思います。また、例にあげたサイトのように、余白を工夫することでより印象に残るサイトデザインにすることも可能です。
多くのユーザーがスマホで閲覧することが想定されるサイトなどでは、このようなレイアウトを積極的に取り入れていってもいいかもしれません。